レスポンシブデザインのサイトを作成する際に、AdSense広告をPCサイト・スマホサイトそれぞれで売り上げの最大化するためには、広告の出し分けが必要です。
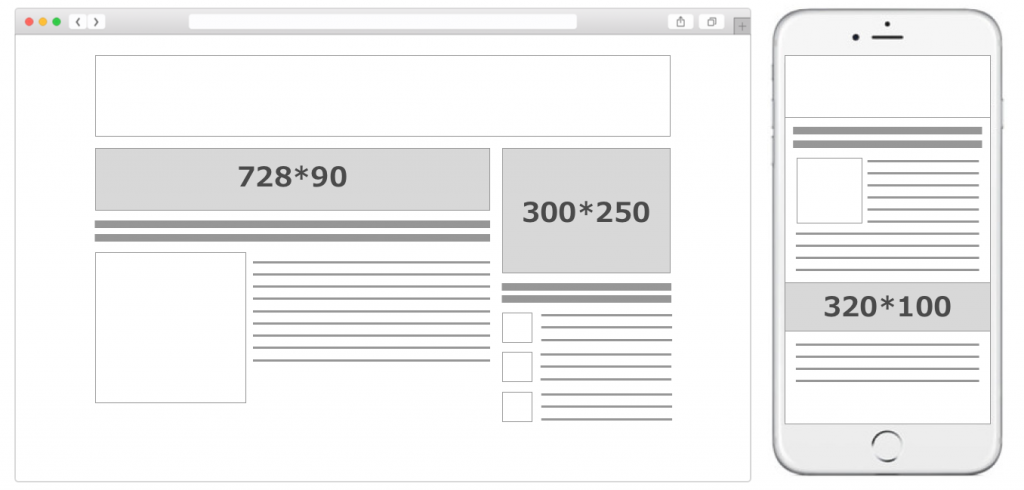
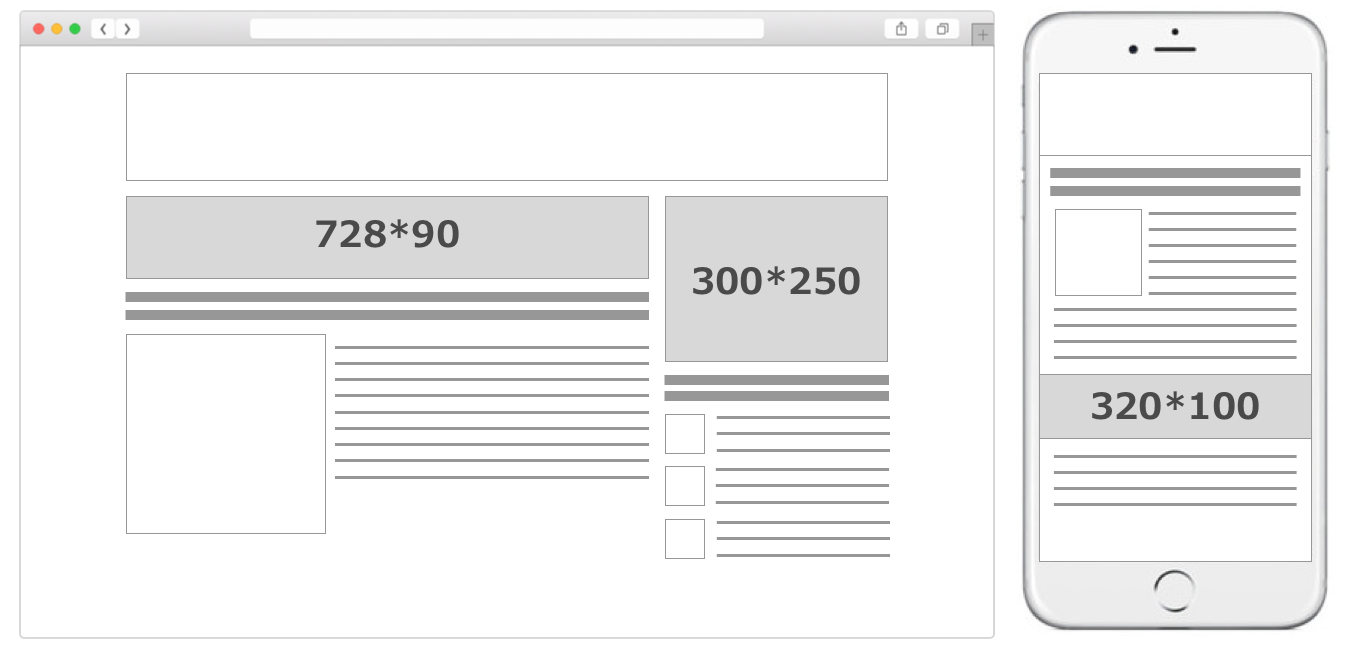
例えば、PCサイトでは記事タイトル上に「728*90」の広告を配置したいが、スマホサイトでは記事中に「320*100」の広告を配置したい場合を想像してみてください。(実際には、この配置が最適なレイアウトというわけではありませんので悪しからず…)

この例の場合、閲覧時の環境によって表示する広告を制御できるようにしなければならなず、
・CSSで広告の表示・非表示を制御する
・サーバー側で表示する広告を制御する
等の対応方法が考えられます。
CSSで広告の表示・非表示を制御するとなれば、「display:none」を使う方法が頭に浮かぶかと思います。
「display:none」自体は表示だけを無くして、HTML上ではAdSense広告のコードを残したままになりますが、果たしてインプレッションとしてのカウントは回避する事は可能なのでしょうか?
イチオシ記事
【裏ワザ】Amazonで商品を安く買うための裏テクニック16(完全保存版)Macが遅い&重い時の改善・対処方法とは?動作がおかしくなった場合の対処とメンテナンス方法(完全保存版)
MacのExcel(エクセル)が重い・クラッシュしてしまう時の対処方法
MacのWord(ワード)が重い・クラッシュしてしまう時の対処方法
「display:none」でAdSense広告を非表示にし、インプレッションとしてのカウントを回避することができるのか?
結論から言うと、インプレッションとしてカウントされます。つまりHTML上にAdSense広告のコードが残ってしまっているため、ページが読み込まれた時点で、AdSense広告の表示回数が+1されます。
またインプレッションとしてカウントされてしまう以外にも、そもそもAdSenseのポリシー違反にも当たるので注意が必要です。
禁止されているコードの改変方法
AdSense コードを以下の方法で改変することは禁止されています。
display:noneなどを使用して広告ユニットを隠す(ただし、レスポンシブ広告ユニットを実装している場合を除く)
そのため、上記のような広告の出し分け要望が発生した場合は、無理やり表示制御を行うのではなく、サーバー側で表示する広告を制御する方法が良いでしょう。